Summary
READ ITAdding videos to your image galleries can enhance the visual appeal and engagement on your WordPress website. This guide provides a detailed tutorial on how to embed videos in image galleries, with effective solutions and customisation options such as Vidjet.
1. Examples of Embedded Videos in Image Galleries
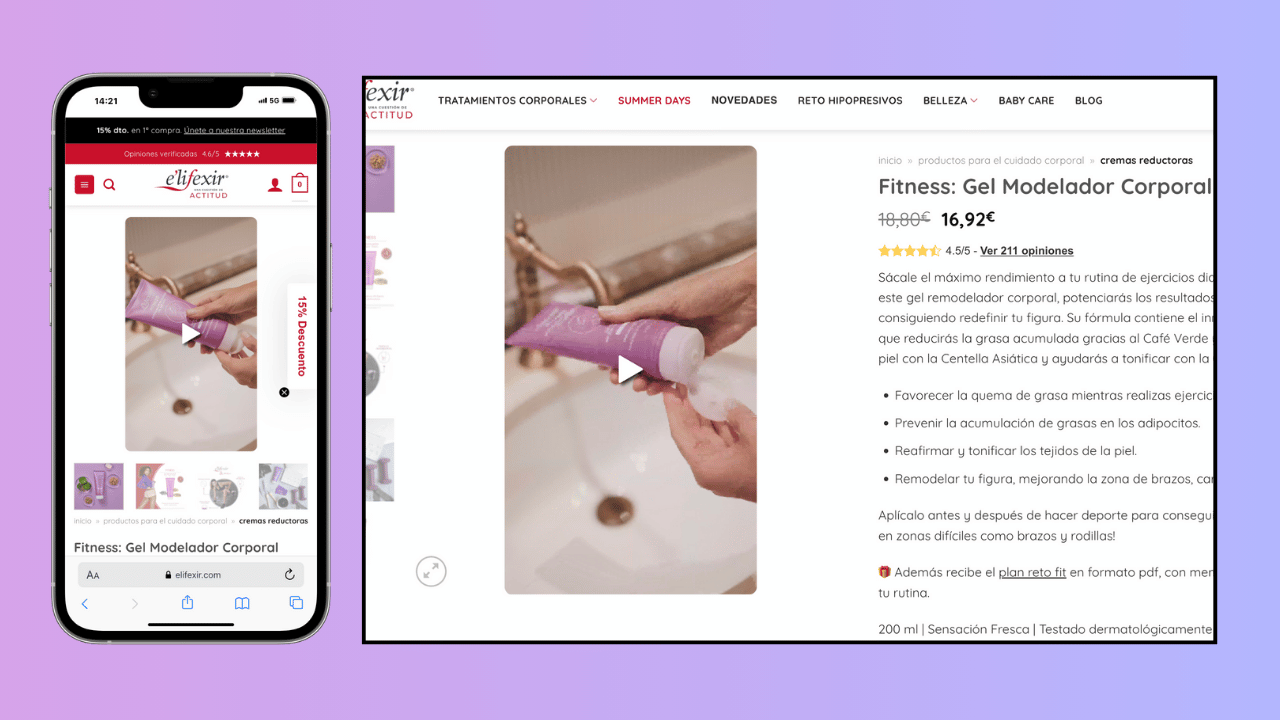
Elifexir
Elifexir, showcases their unique and trending products in a beautiful manner through the integration of shoppable video content directly into their websites image galleries. This has been seen to prove, effective due to the sole reason that it provides its viewers with a richer, and engaging shopping experience.

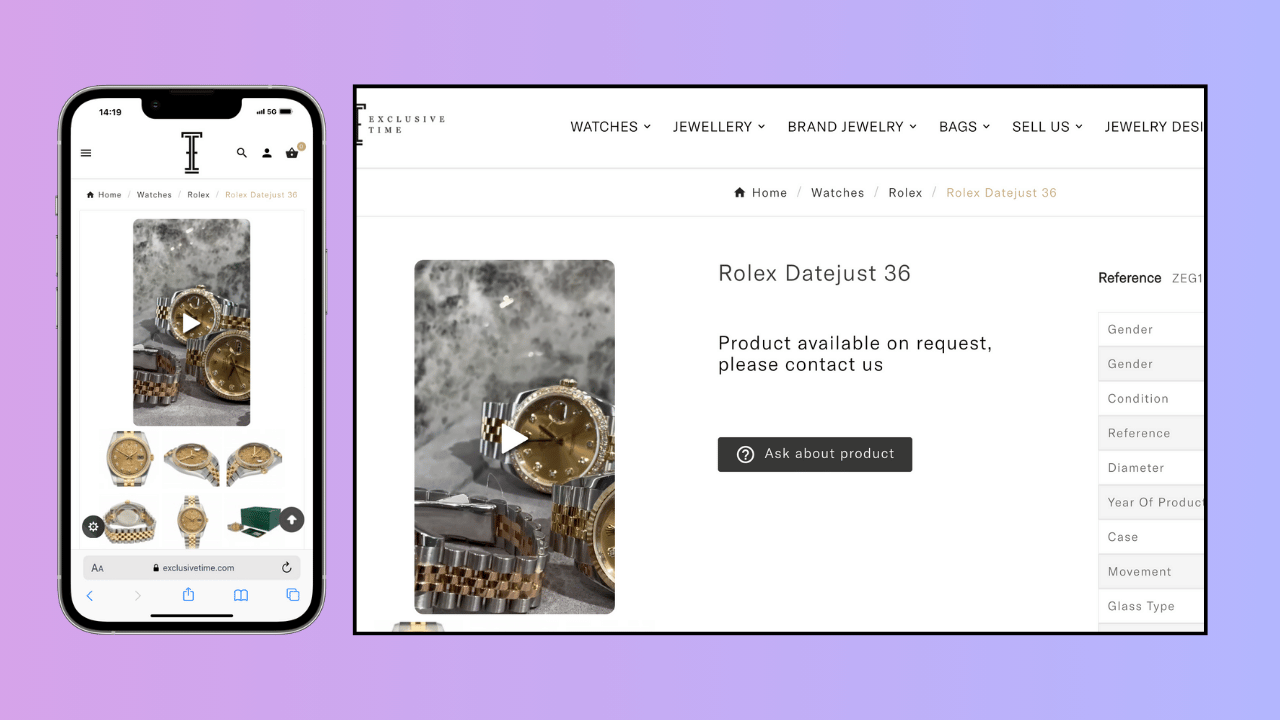
Exclusivetime
Next we have Exclusivetime which is seen to use video form content directly on their pages in order to showcase and highlight the intricacies of their luxury watches. This strategic marketing gives the brand the ability to allow for its potential customers to see the products in action.

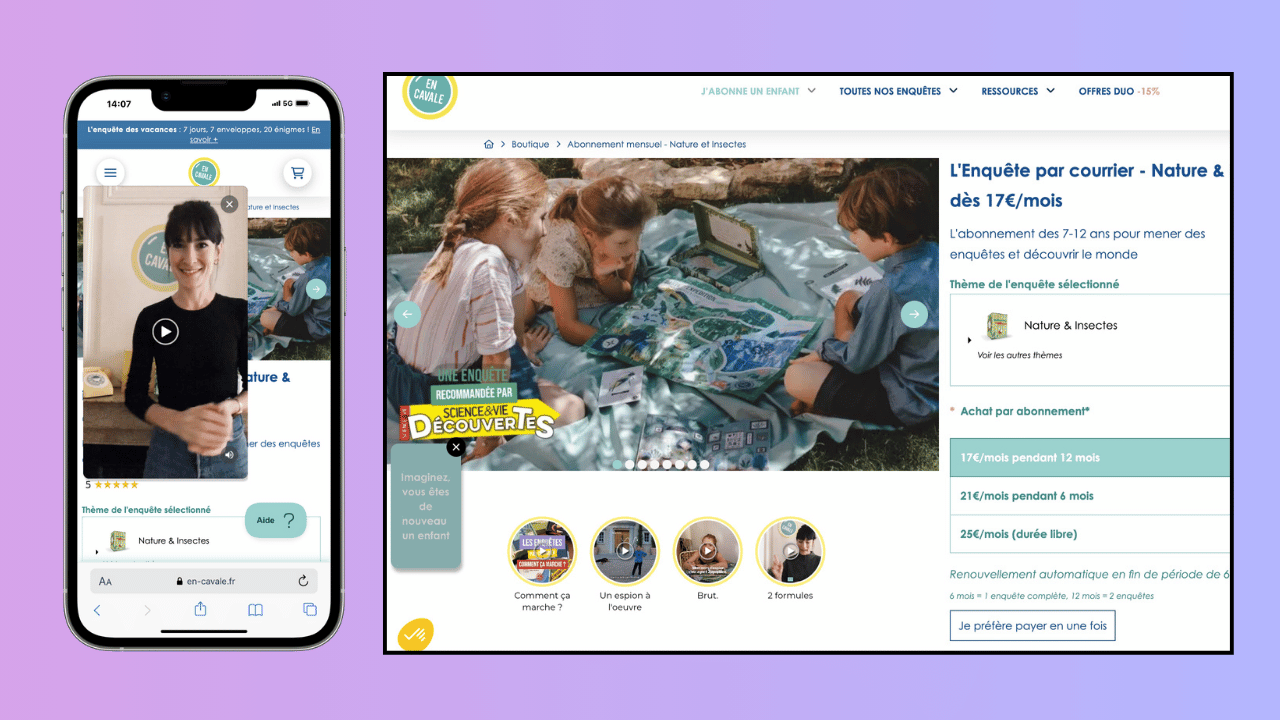
En Cavale
Last but not least we have En Cavale which is seen to have enhanced their storytelling capabilities through directly embedding videos within their image galleries. Thus, providing in real time, the opportunity for visitors to immerse themselves in the brands adventurous experiences.

2. Technical Step-by-Step Implementation
When it comes to actually embedding videos into your image galleries on WordPress, there are several options to choose from. This next section dives into the most common alternatives that can be used by brands like yours to get started:
Method 1: Using the Vidjet plugin
Our team wrote a complete documentation for it. Find it here.
- Install and Activate a Plugin:
- Note: our plugin is compatible with WooCommerce and will get your product list
- Create an "Embed" widget
- Click "Create widget" at the bottom right-hand corner
- Select the "Embed" format
- Select "Bulk"
- Create a first feed for your first PDP
- Add a page URL. Eg: URL contains "www.mystore.com/productABC"
- Add an associated video. This is a video that will appear on this PDP's gallery.
- Embed the widget's code in the gallery of the PDP template
- Click "Get embed code" at the bottom right-hand corner
- Copy the code, and go to your theme, in the product-page template
- Paste it in the gallery (still in the product-page template), at the placement you want
- Add other videos to other PDP, from Vidjet
- Now you will be able to manage everything from your Vidjet account, without having to update your theme!
.png)
Method 2: Using another Plugin
- Install and Activate a Plugin:
- Navigate to the WordPress Dashboard.
- Go to Plugins > Add New.
- Search for "Video Gallery" plugins (e.g., "Video Gallery – YouTube Gallery" by Envira).
- Install and activate the plugin.
- Create a New Gallery:
- Go to the plugin settings (e.g., Envira Gallery > Add New).
- Add a title for your gallery.
- Upload your images and videos.
- Configure Gallery Settings:
- Adjust the layout, lightbox settings, and video options.
- Save and publish your gallery.
- Embed the Gallery:
- Copy the shortcode provided.
- Paste the shortcode into the desired page or post.
Method 3: Using the Block Editor
- Add a Gallery Block:
- Open the page or post where you want to add the gallery.
- Click the + button to add a new block.
- Select the "Gallery" block.
- Upload Images and Videos:
- Click "Upload" or "Media Library" to add images and videos.
- Arrange them in the desired order.
- Customize the Gallery:
- Adjust the number of columns, link settings, and other solutions.
- Save your changes.
- Publish the Page/Post:
- Click "Publish" or "Update" to make your gallery live.
Method 4: Using a Page Builder
Install and Activate a Page Builder:
Popular solutions include Elementor, Beaver Builder, WPBakery and MaxiBlocks page builder.
Create or Edit a Page:
Open the page builder interface on the desired page or post.
Add a Gallery Widget:
Drag and drop the gallery widget into the page.
Upload images and videos.
Customize the Gallery:
Adjust the layout, style, and video settings.
Save and publish your changes.
3. Vidjet Customization Options for your Player
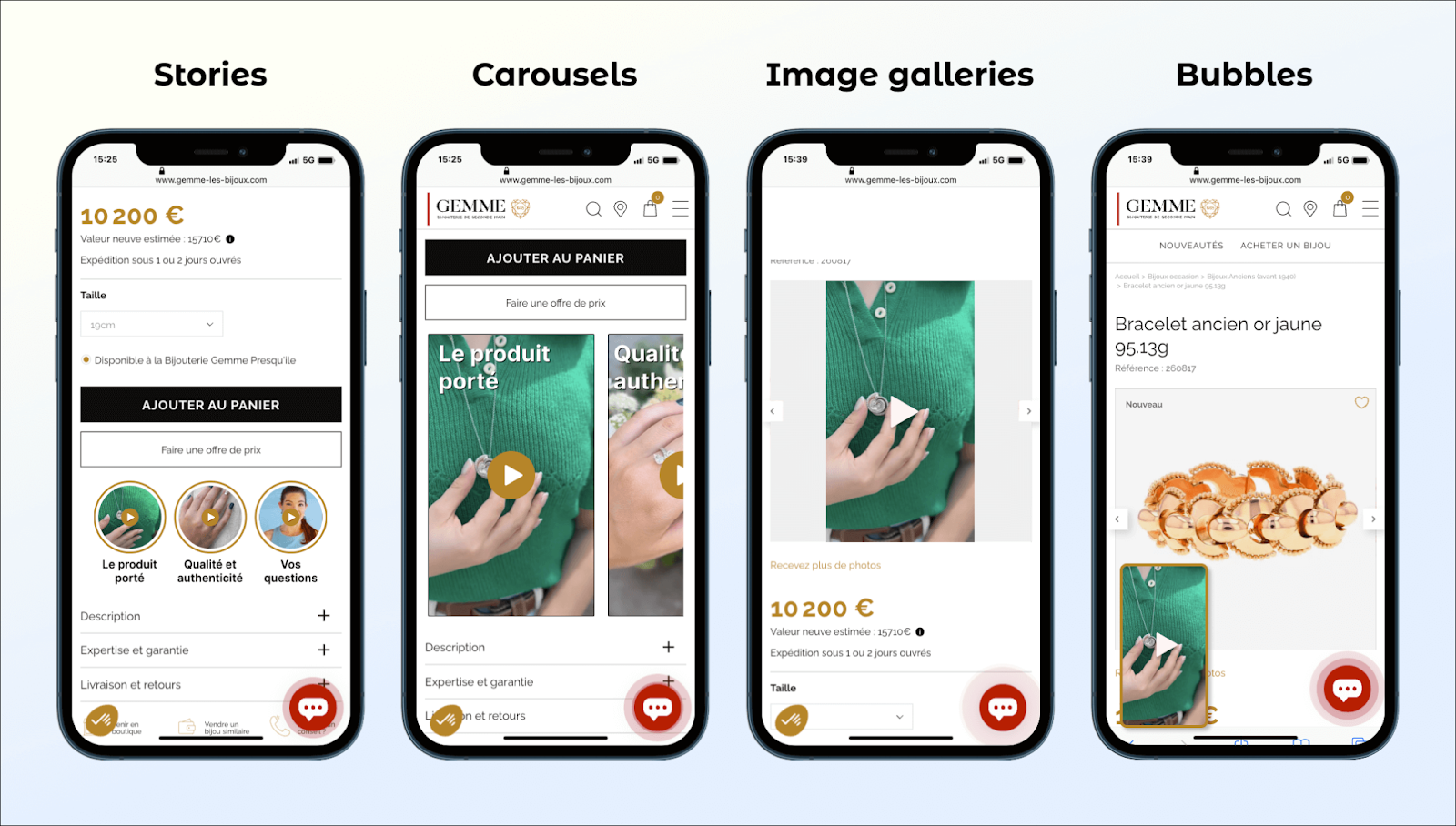
Vidjet is a versatile add-on that allows you to seamlessly embed and customize videos within your WordPress image galleries, enhancing visual engagement and user experience. Lets dive into the customisations this shoppable video player has to offer:
- Adjust Border Radius:
- Customize the border radius to match your website's design. Square images and videos provide a clean and uniform look.
- Tag Products and Elements:
- Highlight specific products or elements within your videos, making it easier for users to identify and learn more about them.
- Animate Video Thumbnails:
- Add animations to your video thumbnails to seamlessly capture visitors' attention and increase engagement.
- Customize Control Bar and Icons:
- Personalize the control bar and icons to fit your brand's aesthetic.
- Performance Optimization:
- One key highlight of Vidjet is that it ensures adding videos won't impact your site's speed, providing a seamless user experience.

As we reach the end of this informational WordPress guide, it is understood that through following the above mentioned steps, you can effectively embed videos in your WordPress image galleries. This allows for online brands like yours to offer a more engaging and interactive shopping experience for your visitors.
With tools such as Vidjet, customisation solutions to further enhance the visual appeal and functionality of your galleries have never been easier. So what are you waiting for, the time is now!



.jpg)
.png)
